Jason Silvestri Helping Deal Hopper™ on Discovery of AspNet Core Blazor and .Net MAUI: The Good, the Bad and the Ugly

Jason Silvestri Helping Deal Hopper™ on Discovery of AspNet Core Blazor and .Net MAUI: The Good, the Bad and the Ugly, explains a range of useful information regarding Blazor and .NET MAUI, what to expect, the design patterns you will want to adopt, and more.
Print, Comment, Like & Share this Article!
Easily generate, print, comment, like and/or share this page via one or more of your favorite social networks, using the share ribbon below! Simply click, comment, like and/or share automatically configured posts of this article (or modify the post with your own custom commentary)!
Jason Silvestri Helping Deal Hopper™ on Discove...: Blog Post: Table of Contents
Primary Overview
Don't Let the Title Scare You. Discover Blazor & .NET MAUI!
One thing to keep in mind as you dive deeper into this read is to not let the title of this post scare you. Blazor, .NET MAUI and the latest Asp.NET Core are cutting edge, state-of-the-art, enterprise-application development softwares, most definitely worth the exploration and implementation. Moreover, the Pros, far outweigh the Cons. Conversely, like any new softwares, you should always be cautious while they mature.
Jason Silvestri Helping Deal Hopper™ on Discovery of AspNet Core Blazor and .Net MAUI: The Good, the Bad and the Ugly, explains a range of useful information regarding Blazor and .NET MAUI, what to expect, the design patterns you will want to adopt, and more.
In fact, Jason Silvestri, aiding Deal Hopper™ in navigating the landscape of Asp.Net Core Blazor and .NET MAUI, presents an insightful exploration into the realm, highlighting the Good, the Bad, and the Ugly aspects. This post delves into a spectrum of valuable information about Blazor and .NET MAUI, offering insights into what to anticipate, the recommended design patterns, and more.
The primary objective of this concise blog post is to share my ongoing discoveries with Asp.NET Core 6-8, Blazor 6-8, and .NET MAUI 6-8. It aims to shed light on what makes sense, what lives up to its advertising, and addresses some of the challenges developers might encounter.
Secondary Overview
Disclaimer
While I do not profess expertise in Blazor or .NET MAUI at present, I am actively engaged in delving into these technologies to evaluate their applicability for current and upcoming projects. It is essential to acknowledge the dynamic nature of these technologies; my perspectives may evolve with each release. In some instances, my insights may be anecdotal, reflecting professional opinions from the past, present, or anticipated future, rather than aligning strictly with mainstream literature. Thus, it is crucial to recognize the evolving landscape of these technologies and exercise discretion in interpreting my remarks.
On the flip side of me currently performing what I feel is still discovery on Blazor & .NET MAUI, I am someone who can certainly speak to it all. As a successful & well-known Solution Architect & Lead Sr., Web/Mobile Full-Stack .NET Developer, I help separate some of the World's most innovative Startups & Fortune 500s from their competition.™
I have more than 2 decades of experience, using over 40 different web technologies, IDEs, Design Patterns, Best Practices, and Graphic/Video Editing Designers. My primary technology full-stack focus today, includes HTML5, CSS, Asp.NET Core, Blazor Bootstrap, Blazor, .NET MAUI, Razor Pages, MVC, Ajax, Bootstrap, Entity Framework, SQL Server, jQuery, Ajax & JSON, developing multi-threaded applications, SaaS, Web Services, Web APIs, and multi-platform mobile & web application user experiences, specifically designed for most smart-phones, tablets, laptops, desktop computers & a range of smart TVs.
Plus, Asp.NET, Asp.NET Core & the .NET Framework in specific, are the foundation of what makes up the nuts and bolts of Blazor, MAUI, and the other technologies we will discuss, and my journey in this World with Asp.NET web software dates back to 2005. I've witnessed the transition from classic ASP to the groundbreaking release of Asp.NET 2.0, traversing through Asp.NET 3.5, 4.6, and beyond, through Web Forms to MVC. From the major rewrite of Asp.NET Core to the maturation of releases from Asp.NET Core 1-6, the current versions of all the mentioned technologies signal that now is one of the most opportune times to be a Full Stack .NET Developer.
Jason Silvestri Helping Deal Hopper™ on Discovery of AspNet Core Blazor and .Net MAUI: The Good, the Bad and the Ugly
Every 5-10 years, I make a dedicated effort to extend my support to select individuals and brands, venturing beyond the confines of my comfort zone, much like the challenges they embrace.
Predictably, these initial commitments burgeon into a network of interconnected opportunities, paving the way for collaborative ventures at the forefront of innovation. These collaborations, marked by their uniqueness and cutting-edge nature, not only prove mutually beneficial but also contribute to the betterment of millions of lives. Remarkably, my altruistic endeavors coincided with the initial stages of the pandemic, allowing me to dedicate a substantial amount of time and effort to several impactful projects over the past two years.
Examples such as Microsoft Azure, DoorDash, and Deal Hopper™ exemplify businesses that recognize the value embedded in such exceptional opportunities. While my availability may be somewhat limited in 2024 as I transition back into the job market and paid services scene, it in no way diminishes the extraordinary achievements we've realized within these brief time frames. These accomplishments are intrinsically tied to the technological advancements that will be explored further in this article.
About Deal Hopper™
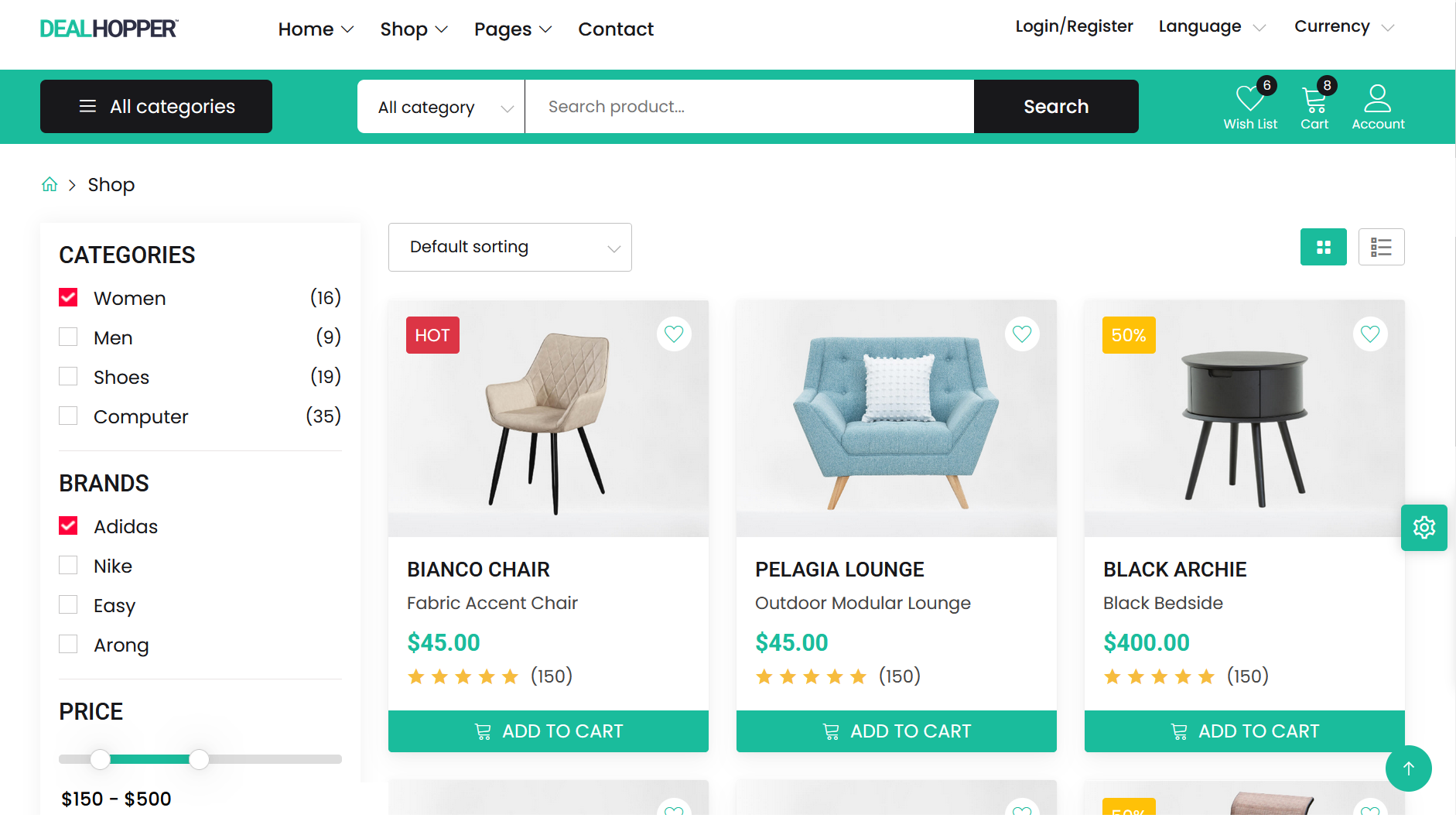
Deal Hopper™ is an eCommerce Retail Arbitrage Mobile and Web Application User Experience, that uses Asp.NET 7, Bootstrap Blazor, Blazor 7 & .NET MAUI to streamline their product suite across all forms of platform, from your desktop and laptop computers to the web with responsive UIs, to your native devices.
When I was approached by Deal Hopper to help them dive deep into these series of new experimental technologies, I jumped to the challenge to use Asp.NET Core, Blazor & .NET MAUI in a real-world example, using some of the most advanced Creative Design, HTML5, CSS & JavaScript available, as shown in Figure 1.0 below.
About Asp.NET Core
ASP.NET is a popular web-development framework for building web apps on the . NET platform. ASP.NET Core is the open-source version of ASP.NET, that runs on macOS, Linux, and Windows. ASP.NET Core was first released in 2016 and is a re-design of earlier Windows-only versions of ASP.NET.
About Blazor
Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. It's real .NET running in the browser on WebAssembly (and now WebServer). We will get to the difference in a little bit, but in short, WebAssebly is a more JavaScript architecting approach to Blazor, meant specifically to run offline in the absence of a server connection, whereas the WebServer version requires the server connection to run, and relies heavily on the unique advantages of having the server side resources to manufacture enterprise-level, PLM-driven software applications. There are bigger differences of course. Moreover, you do not need NET MAUI to build Blazor specific applications. You can also use Asp.NET Core Razor Pages and Components in the development of your applications, alongside Blazor. However, you will not get the entire benefit of these pages and components offered by Blazor specific versions of these artifacts.
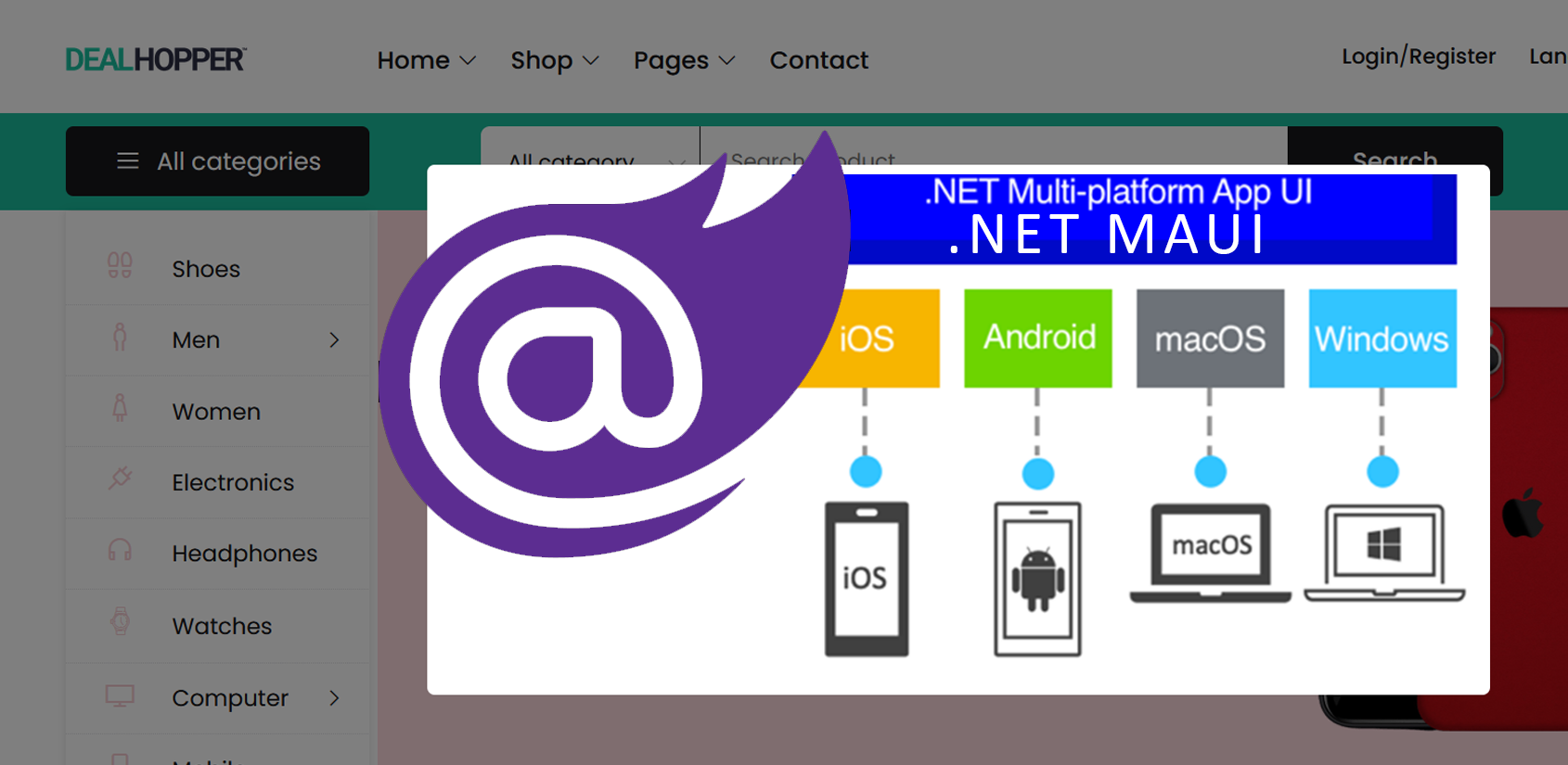
About .NET MUAI
.NET Multi-platform App UI (.NET MAUI) is a cross-platform framework for creating native mobile, web and desktop apps, where web developers can use their existing skills to create hybrid apps for the web. In recent literature, I have seen this last sentence removed, because although it is true in theory, as well through basic implementation, this isn’t necessarily accurate with existing or new advanced CSS and HTML implementation. In fact, a big part of the reason this article was produced is to dive deeper into this area of development.
Moreover, you do want to be more mindful with how you create Blazor Components, which should rely less on traditional MVC, Razor Pages, Http Protocols & Cookies, and more driven by Web APIs, Bearer Tokens, SignalR Long Polling & Web Sockets, and Blazor Component specific trans-connectivity and markup you’d find more with XAML in your traditional Desktop application development solutions, such as WPF (Windows Presentation), WCF (Windows Communications Foundations), but with the added bonuses of integrated JavaScript functionality (in markup format), and being able to use your existing web development skills in CSS, HTML5 & JavaScript as mentioned previously. Again, though, I will say in slightly different terms, this is easier said than done with advanced HTML, CSS & JavaScript assets. In basic practice? Yes, it all does work as advertised.
We will get into the pros and cons of Blazor specific apps, .NET MAUI apps, and more with the next release of this article.
About the Grand Design You May Not Even Know Exists; It’s Most Certainly Not Common Knowledge
If you've navigated the landscape as a cross-platform, Full-Stack .NET Developer over the years, you'll appreciate the evolution of market trends and technologies. Understanding the dynamics from the past to the present gives you insight into aspects that might go unnoticed by those observing from the outside. One such noteworthy development, often overlooked in discussions, is the significance of the .NET Multi-platform App UI (.NET MAUI), Asp.NET Core, and Blazor Component family.
In essence, these components embody a cohesive and cross-platform approach to app development for .NET Developers. The framework stands out for its homogeneous nature, providing a reusable, component-driven foundation for creating applications across desktop, native mobile, and responsive web environments. What sets it apart is the ability to consolidate these diverse platforms into a single development hub. This unified approach allows developers to draw from the same asset’s library, constructing applications that can seamlessly transition to the web, native mobile experiences for popular devices (such as Android and iOS), and desktop applications for Windows, Mac, and beyond (in theory).
This is all very important to understand too, albeit confusing at times, because .NET MAUI & Blazor are the future of technologies that rely on Asp.NET Core and .NET Framework to run, while more-or-less replacing traditional versions of XAML, MVC and Asp.NET Core Pages at the level of true cross-platform, desktop, mobile & web centralized, enterprise application development.
The Good...
At the end of the day, there are a lot of good things that can be described in each area of technology, which, I will try my best to outline some of these PROs in each case.
Good About Asp.NET Core
ASP.NET is a popular web-development framework for building web apps on the . NET platform. ASP.NET Core is the open-source version of ASP.NET, that runs on macOS, Linux, and Windows. ASP.NET Core was first released in 2016 and is a re-design of earlier Windows-only versions of ASP.NET.
The primary Goods‘ in Asp.NET Core in how it relates to the other technologies:
- Asp.NET Core & the .NET Framework is a very powerful, and mature development suite of technologies.
- Everything works as advertised.
Good About Blazor
Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. It's real .NET running in the browser on WebAssembly (and now WebServer). Using tried and tested SignalR technologies, combined with the raw backbone power of C#, it is one of the fastest technologies currently available on the market, easily competing with AngularJS, ReactJS & Node.js on the Client-Side, while killing Java on the Server-Side. True Story.
The primary Goods‘ in Blazor in how it relates to the other technologies:
- Blazor is built on Asp.NET Core & the .NET Framework technologies, making it easier for .NET Developers to build and maintain Blazor Components.
- Everything works as advertised with respect to Client-Side and Server-Side communications.
- Blazor Apps can still include Razor Pages, Components, and some traditional features such as MVC, various asset management and creation features, etc.
- Blazor Apps force you into a cleaner separation of assets, components, and class libraries, that tend to complement - not just Blazor applications - but also your newer .NET MAUI applications, traditional Asp.NET Core applications, etc.
Good About .NET MUAI
NET Multi-platform App UI (.NET MAUI) is a cross-platform framework for creating native mobile, web and desktop apps, where web developers can use their existing skills to create hybrid apps for the web. MAUI, without a doubt, MAUI is how .NET Developers will develop true, cross platform, desktop, native mobile and responsive web applications, using similar assets across the board.
The primary Goods’ in .NET MAUI in how it relates to the other technologies:
- MAUI is built on Asp.NET Core & the .NET Framework technologies, making it easier for .NET Developers to build and maintain .NET MAUI & Blazor Components.
- Everything works as advertised with respect to Client-Side and Server-Side communications, how one would deploy a basic application using Blazor components, across all major desktop computers such as Windows & MAC, native phone apps in Android & iOS iPhones, and, using WebViews, reuse the same assets within our web applications.
- MAUI Apps use Blazor Razor Components, and traditional CSS, HTML, JS & C# assets to manufacture these components.
- MAUI Apps force you into a cleaner separation of assets, components, and class libraries, that tend to complement - not just .NET MAUI applications - but also your current Blazor applications, traditional Asp.NET Core applications, etc.
The Bad...
There are some Bad things that can be described in each area of technology, which, I will try my best to outline some of these CONs in each case.
Bad About Asp.NET Core
The primary Bads’ in Asp.NET Core in how it relates to the other technologies:
- Asp.NET Core & the .NET Framework are very powerful but do change more than you would want them to with respect to libraries and dependencies available as revisions of the assemblies’ increase, both in maturity and ingenuity.
Bad About Blazor
The primary Bads’ in Blazor in how it relates to the other technologies:
- Like Asp.NET Core & the .NET Framework, Blazor is very powerful, but does change more than you would want it to with respect to libraries and dependencies available as revisions of the assemblies’ increase, both in maturity and ingenuity.
- Blazor Apps can still include Razor Pages, Components, and some traditional features such as MVC, various asset management and creation features, etc. However, .NET MAUI isn’t so forgiving. You really want to start thinking about distancing yourself from Razor Pages, MVC, etc., and think more about how to better design Razor Components, Blazor specific, focused more on a XAML-like architecture of markup, that calls the newer ways Blazor handles CRUD operations.
- You can no longer use common dependencies, such as Identity, which takes away a large part of the authentication and authorization out-of-the-box process that Asp.NET Core provides and has been available to all former releases of Asp.NET since Asp.NET 2.0. Instead, you will want to create a custom authentication and authorization process from scratch, using proper encryption, direct Web APIs as opposed to traditional RESTful operations with respect to the Http Protocol, and be thinking about using Bearer Tokens over Cookies to handle your stateless operations. Async & Await operations can still be used with your traditional Web APIs which makes me scratch my head, but not using your traditional MVC design pattern.
- Everything works as advertised with respect to Client-Side and Server-Side communications, how one would deploy a basic application using Blazor components, but Blazor has issues with complex HTML & CSS architectures within Blazor Components.
- Blazor Apps force you into a cleaner separation of assets, components, and class libraries, that tend to complement - not just .NET MAUI applications - but also your new .NET MAUI applications, traditional Asp.NET Core applications, etc.
Bad About .NET MUAI
The primary Bads’ in .NET MAUI in how it relates to the other technologies:
- Like Asp.NET Core, .NET Framework & Blazor, .NET MAUI is very powerful, but does change more than you would want it to with respect to libraries and dependencies available as revisions of the assemblies’ increase, both in maturity and ingenuity.
- Everything works as advertised with respect to Client-Side and Server-Side communications, how one would deploy a basic application using Blazor components, across all major desktop computers such as Windows & MAC, native phone apps in Android & iOS iPhones. However, to truly reuse Blazor Components you have created for your existing Blazor web specific applications, you must use WebViews (a form of container) to reuse the same assets within all applications. MAUI likes it when you create new Blazor Components, just the way it likes them.
- MAUI Apps require you to learn Blazor, to create components, and leverage traditional CSS, HTML, JS & C# assets to manufacture these components. However, MAUI has issues with complex HTML & CSS architectures within Blazor Components.
- MAUI Apps force you into a cleaner separation of assets, components, and class libraries, that tend to complement - not just .NET MAUI applications - but also your current Blazor applications, traditional Asp.NET Core applications, etc.
The Ugly...
There are not many ugly faces showing through Asp.NET Core, with how it relates to the technologies we are discussing, but the ugly that do exist in its sister technologies, Blazor & MAUI, are ugly, are related, that need some work.
Ugly About Asp.NET Core
The primary Uglys‘ in Asp.NET Core in how it relates to the other technologies:
- Asp.NET Core & the .NET Framework should have better constraints in place that prevent developers from creating new Blazor and MAUI applications, that leverage components and assets that are going to create problems.
Ugly About Blazor
The primary Uglys’ in Blazor in how it relates to the other technologies:
- Everything works as advertised with respect to Client-Side and Server-Side communications, how one would deploy a basic application using Blazor components, but Blazor has issues with complex HTML & CSS architectures within Blazor Components. Like really. It is a problem. Blazor uses its own, default layouts and assets (i.e., HTML, CSS & JavaScript) that conflict with existing applications and/or new applications with advanced HTML & CSS architecture specifically. There are concepts like CSS Isolation, that can be used to override styles and selectors that may be used by a parent object, and you can even use deep CSS style selector modifications, to dive deeper into a selector’s child selectors, but there are serious problems no matter the approach you take.
A future version of this blog post will have examples to help you, but for now, you must take a more XAML-driven component building approach to how your markup looks and feels within your Blazor Components, much like how WPF would layout a desktop application, but still with the realization that you are not creating XAML components, you are creating Blazor Components, that can leverage CSS, JS, HTML & C# in ways XAML will never touch, but Blazor is to replace XAML moving forward. One Bootstrap to look at is Blazor Bootstrap. This assembly can help bridge this gap to a degree.
Ugly About .NET MUAI
The primary Uglys’ in .NET MAUI in how it relates to the other technologies:
- The same problem that plagues Blazor is what will plague your MAUI applications. If you plan to create Blazor Components that are truly compatible across your desktop, native mobile and web applications, Blazor is key, and well formed Blazor Components is the only way, when using MAUI to streamline this process.
In Closing
The upcoming content scheduled for release in the coming days aims to provide comprehensive insights for Full Stack .NET Developers, enhancing their understanding of Asp.NET Core, Bootstrap Blazor, Blazor, .NET MAUI, Razor Components, and more!
Additional benefits of the next release of this article is as follows:
- A deeper, more complex dive into the Good the Bad & the Ugly of the true nature of .NET MAUI & Blazor development design patterns and best practices.
- A little better understanding about how these technologies are still very much maturing in Asp.NET Core 6,7,8, and beyond, and they are a pairing worth investing time and money into discovery as I am. I will talk about some differnces between Asp.NET Core 6, 7 & 8 versions of Blazor & NET MAUI.
- and there will also be code examples in HTML5, CSS, XAML, Blazor, Razor Components, Page Pages, MVC & more.
Some examples of future code shown in this article is as follows:
KDB examples:
Press Ctrl + C to copy text (Windows).
Press Cmd + C to copy text (Mac OS).
Sample Example:
Message from computer:
File not found.
Press F1 to continue
Code Example: HTML5 & CSS:
<!DOCTYPE html>
<html>
<body>
<h1>H1 example</h1>
<p>paragraph example</p>
<p><samp>Sample Example.<br>Press F1 to continue</samp></p>
</body>
</html>Code Example: Advanced CSS & HTML5 in Razor Pages and Partial Views:
<div class="rd-navbar-wrap">
<nav class="rd-navbar top-panel-none-items bg-white" data-lg-device-layout="rd-navbar-static" data-layout="rd-navbar-fixed" data-hover-on="false" data-stick-up="false" data-sm-layout="rd-navbar-fullwidth" data-md-layout="rd-navbar-static">
<div class="rd-navbar-top-panel">
<div class="rd-navbar-inner">
<button data-rd-navbar-toggle=".list-inline, .envelope, .phone, .material-icons-shopping_cart" class="rd-navbar-collapse-toggle"><span></span></button><a href="callto:1-508-851-9445" class="phone">508-851-9445</a><a href="mailto:therealjasonsilvestri@gmail.com" class="envelope">therealjasonsilvestri@gmail.com</a>
<ul class="list-inline pull-right dropdown">
<li>
<a data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" asp-area="" asp-controller="Home" asp-action="Index" class="dropdown-toggle">Home<span class="caret fa-angle-down"></span></a>
<ul class="dropdown-menu">
<li class=""><a asp-protocol="https" asp-host="jsilvestri.com" asp-area="" asp-controller="Home" asp-action="Index">Home</a></li>
<li class=""><a asp-protocol="https" asp-host="jsilvestri.com" asp-area="" asp-controller="Home" asp-action="Terms">Terms</a></li>
<li class=""><a asp-protocol="https" asp-host="jsilvestri.com" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>Code Example: Advanced Blazor & Razor Components:
@page "/fetchdata"
@using DealHopper.WebServer.Data
@inject WeatherForecastService ForecastService
<PageTitle>Weather forecast</PageTitle>
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateOnly.FromDateTime(DateTime.Now));
}
}
Special Thanks to Deal Hopper™
I want to take this time here to express sincere gratitude to Deal Hopper™ for the opportunity to share our experiences and challenges, with the hope that it proves beneficial to fellow developers!
 Choose from one of the following Resume Downloads in Word and/or PDF Format:
Choose from one of the following Resume Downloads in Word and/or PDF Format: